こんにちは、アキラです。

悩む人A
「WordPressのテーマでハミングバード買ったけど使い方わかんない」

悩む人B
「ハミングバードをかっこよくカスタマイズしたいけどやり方教えて欲しい」
上記の悩みを持っている人は解決できます。
ユーザーに興味を持ってもらうためにもブログのテーマはしっかりと作りこむようにしたほうが良いです。
この記事ではハミングバードの使い方やカスタマイズ方法を具体的に解説していきたいと思います。
本記事を参考にしていただけることでハミングバードの達人になれます。
【記事の内容】
・WordPressブログでのハミングバードの使い方
・ハミングバードを自分好みにカスタマイズする方法
【記事の信頼性】僕はブログで実際に毎月30万円ほどの利益を上げていますし、
20名ほどのコンサル生を持ちブログで5万〜30万円ほどの
収益を発生させているメンバーを多く輩出しています。
ハミングバードの使い方を解説します

ハミングバードの導入
別記事から飛んできた人はまずはハミングバードを用意しましょう。
以下のサイトより購入することが可能です。
【ハミングバード】
ちなみにこのブログもハミングバードを使っています。
テーマのインストール方法を忘れた人はこちらから確認してください。
ハミングバードの良いとこ
ハミングバードを2年間使ってみて
個人的に「ここオススメ!」ってところを紹介します。
サイトのカスタマイズが簡単
最近のテーマはサイトのカスタマイズがすごく簡単になってきていますが
ハミングバードも同様にカスタマイズが非常に簡単です。
初心者でも簡単に自分好みにカスタマイズできるし
CSSとかHTMLにそんなに詳しくない僕も重宝させてもらっています。
後ほど解説しますね。
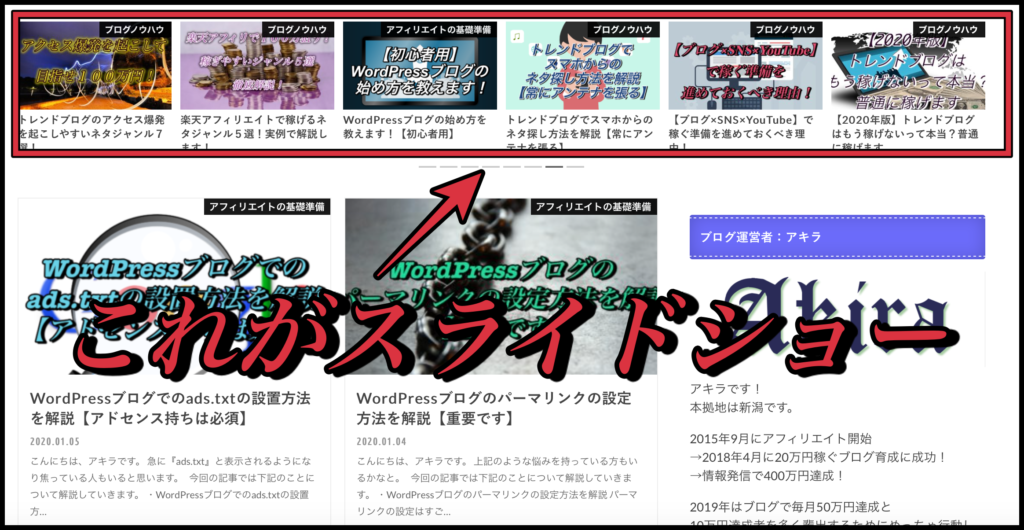
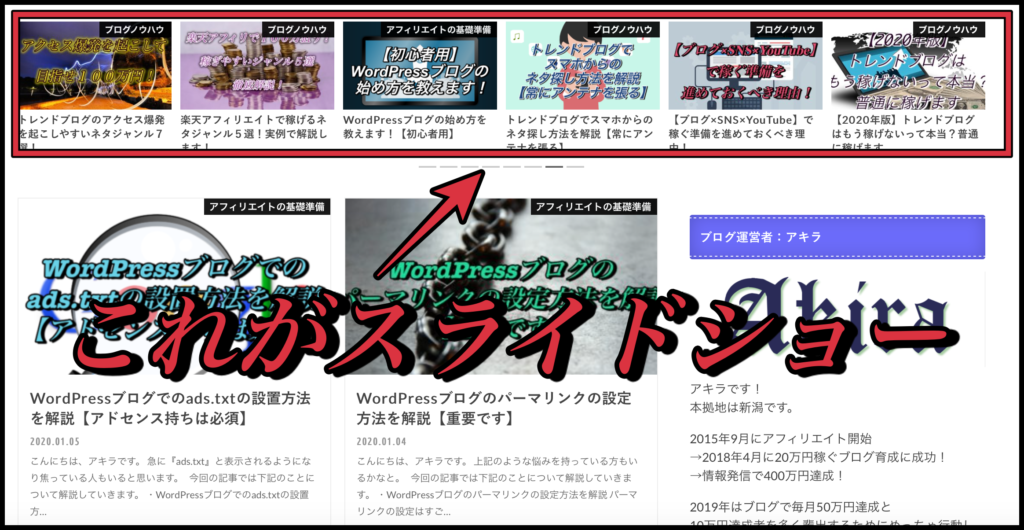
スライドショー機能あり
トップページにスライドショーでオススメしたい記事を紹介することができます。

スライドショーにあなたのサイトのおすすめの記事を載せることで
ユーザーの回遊率がアップします。
後ほどスライドショーの追加方法を解説します。
ウィジェット機能が便利
ウィジェットのテキスト内にコードを入力するだけで
メインサイドバー、スクロール領域、記事の一番上や下、サイドバーやフッターなどに
広告を挿入したり表示させたいページだけを表示させるなどをすることが可能です。
僕のブログでいうと
PC画面で見れば右側に表示されているサイドバーや下のフッター
スマホ画面では記事下以降の項目は、
全てウィジェットで設定しているものになります。
後ほどウィジェットの追加方法を解説します。
SNSボタンが標準装備
多くのテーマではSNSのボタンはプラグインを追加したり
テーマをいじったりしなければ装備することができませんでしたが、
ハミングバードではデフォルトでSNSボタンがついています。
SNSとの連動を楽にやりたい人にはオススメですね。
安くて高品質
ハミングバードは高性能な割には結構安価で手に入れることが可能です。
僕のこのブログのようなデザインで取り組みたい方はぜひ手に入れてみてください。
ハミングバードを自分好みにカスタマイズする方法

【結論】
見出しとウィジェットとサイトカラーの変更で大きく変わります
それではハミングバードをあなた好みにカスタマイズしてみましょう。
以下のところを弄るだけでも初心者だったとしても
他のサイトと負けないくらいのクオリティで作りあげることが可能ですよ。
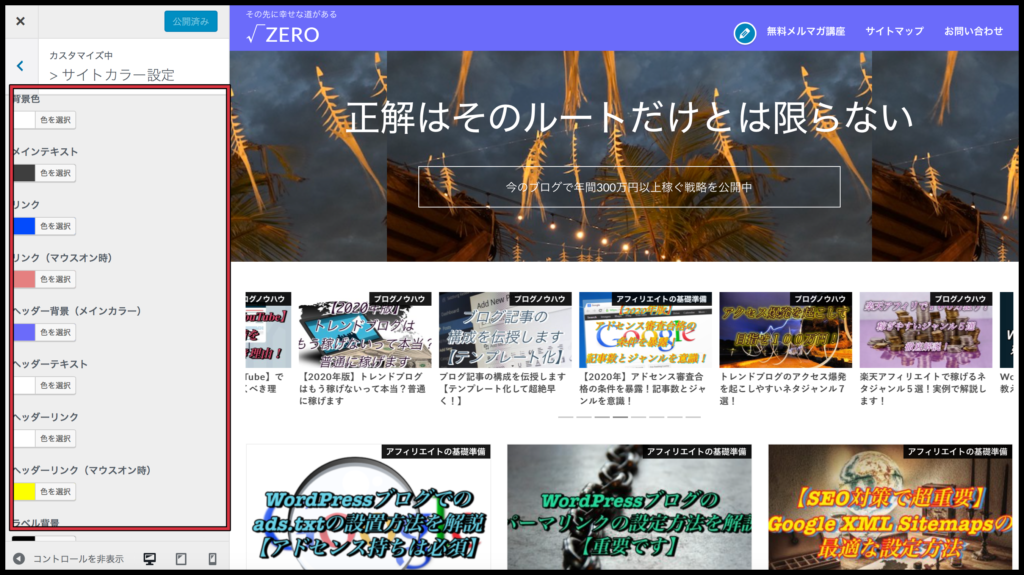
ハミングバードのカスタマイズ1:サイトカラーの変更
サイトカラーのデフォルトはオレンジ色です。
これをデフォルトのまま使用してしまうと
ハミングバードを設定していない人同士で被ってしまい差が生まれないので
必ずサイトカラーは変更しておくようにしましょう。
■『外観』→『カスタマイズ』→『サイトカラー変更』より変更することが可能です。
赤枠で囲われた部分からサイトカラーを変更することが可能です。

サイトカラーは2色〜3色に統一すると良いです。
僕のこのブログの場合は紫色を基調として黒もちょっと入れたり
文章には黄色の装飾を使ったりしています。
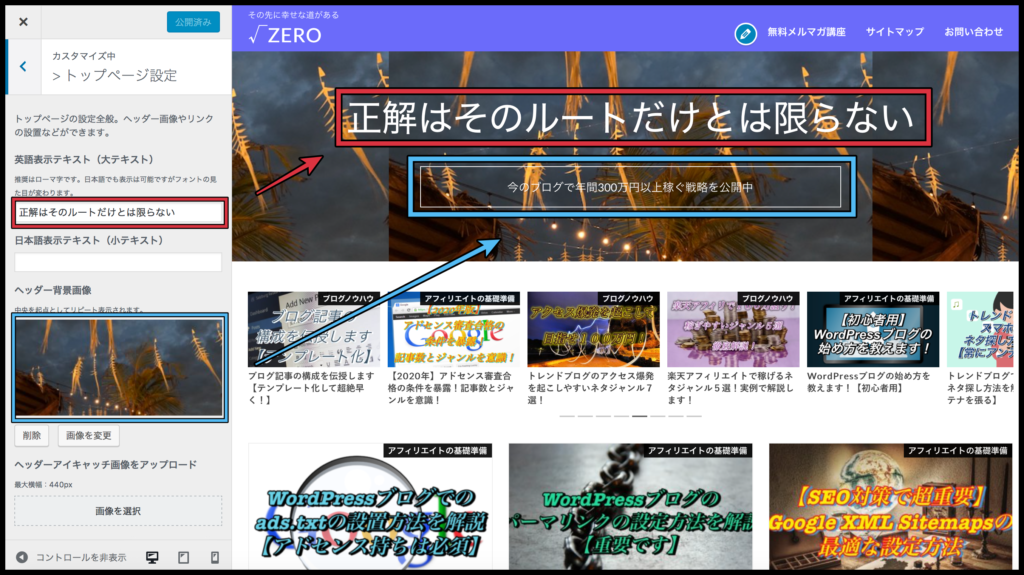
ハミングバードのカスタマイズ2:トップページの変更
■『外観』→『カスタマイズ』→『トップページ設定』より変更することが可能です。
デフォルトだと何も表示されていないので以下の場所に任意の文章や画像を挿入しましょう。
これあるだけでだいぶ変わります。

ハミングバードのカスタマイズ3:見出しの変更
【見出し2】と【見出し3】はデフォルトのまま使用しても見栄えが良いのですが
【見出し4】に関してはデフォルトのままだとシンプルすぎるので変更しておくと良いです。
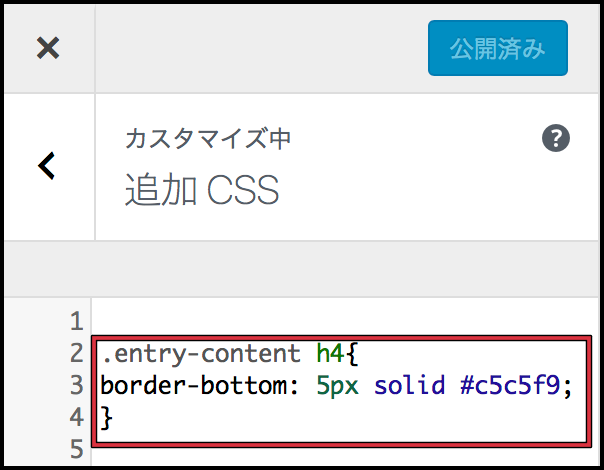
このブログの見出し4のCSS
僕のブログの【見出し4】は下線部が薄紫で表示されている文字です。
この記事でいうと【スライドショー機能あり】【サイトのカスタマイズが簡単】などです。
CSSコードは以下の通り。
border-bottom: 5px solid #c5c5f9;
}
※『#c5c5f9』の部分のコードがカラーです。あなたのブログにあったカラーに変更しましょう。
サイトカラー設定からコードを引っ張ってくるのが手っ取り早いですね。
■『外観』→『カスタマイズ』→『追加CSS』にそのまま貼り付けてOKです。

他にも『ハミングバード 見出し』と検索すると
CSSコードはたくさんヒットすると思いますので、
あなた好みの見出しを作成すると良いですよ。
メンドくさい方は僕と同じでも良いです。
ハミングバードのカスタマイズ4:トップページにスライドショーの追加

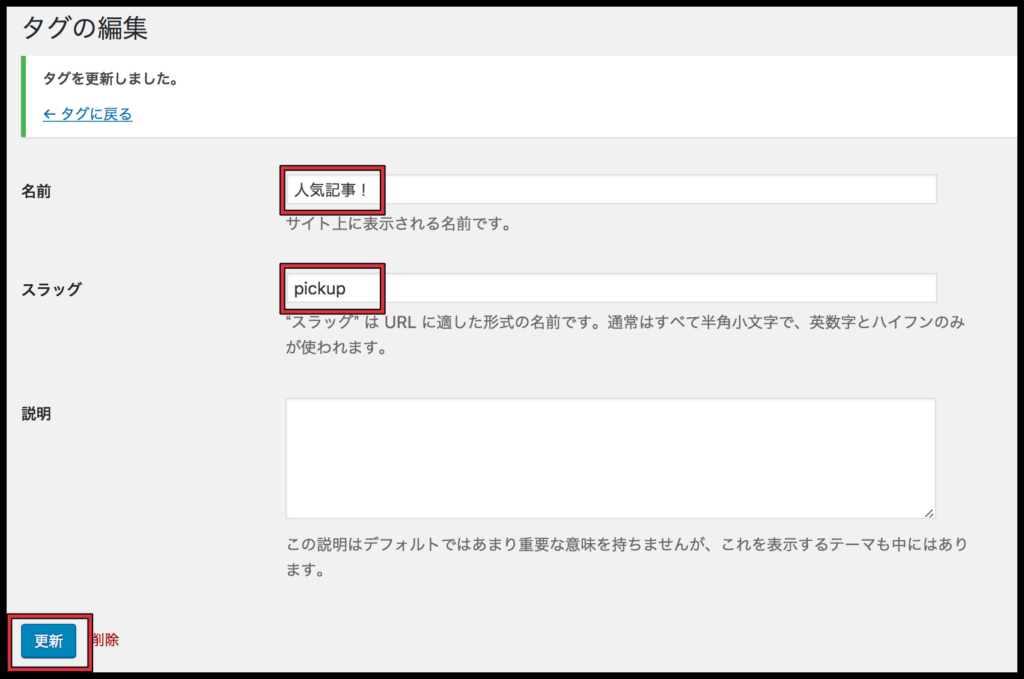
■『投稿』→『タグ』に入り以下のように入力します。
『名前』は任意の名称の入力ですが、
スラッグには『pickup』と必ず入れるようにしてください。

僕は『人気記事!』と入力していますが『おすすめ!』とかでも何でも良いです。
表示されるわけではないのであなたが分かりやすいように設定しましょう。
■入力したら『更新』ボタンを押して完了です。
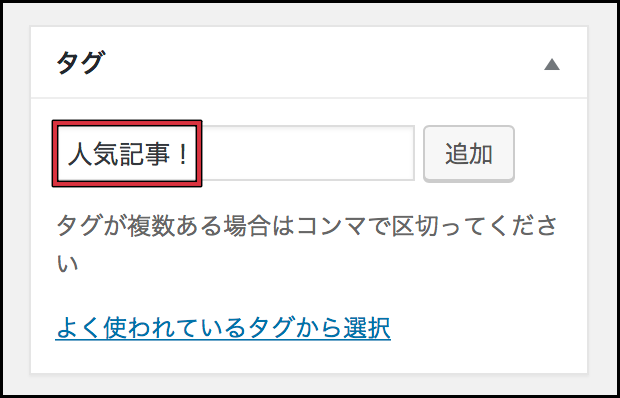
■あとは表示させたい記事の選択です。
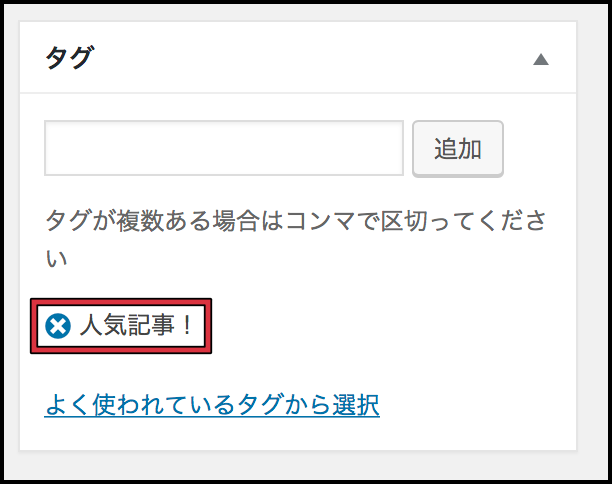
記事の執筆画面に入っていただき『タグ』部分に先ほど設定した『名前』を追加してください。
僕の場合は『人気記事!』としているので、そのように入力しています。

■『追加』を押すと以下のように表示されます。
これで完了です。

ウィジェット機能の使い方
先ほどもお伝えした通り、ウィジェット機能を活用することで
簡単にアドセンスを任意の場所に表示させたり
サイドバーなどに好きな記事を載せたりすることが可能になります。
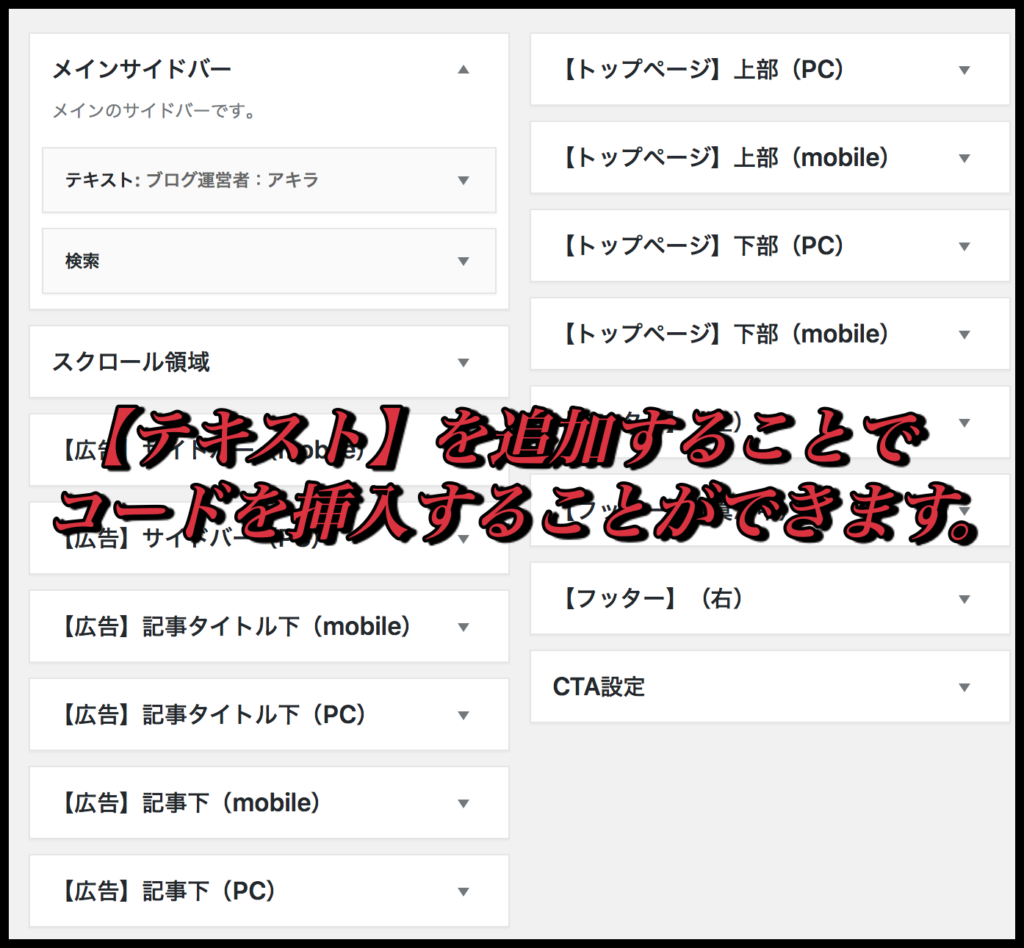
■『外観』→『ウィジェット』に移動します。
『利用できるウィジェット』を任意の場所に追加します。

『テキスト』を追加すればアドセンスコードを入れることができますし
『画像』を追加すれば任意の記事を画像付きで表示させることが可能になります。
ぜひこのウィジェット機能も使ってブログ作成をされてくださいね!
ハミングバードは良質なテーマ
ここまでご覧いただきありがとうございました。
ハミングバードは初心者でも使いやすいテーマだし
おしゃれなデザインを作り上げることができますので
何のテーマを使おうか迷っていたり
新しいテーマを使いたいなって思っていた人は
ぜひ『ハミングバード』を使ってみてはいかがでしょうか?
それでは最後までご覧いただきありがとうございました。










コメント