こんにちは、アキラです。

悩む人A
「ブログの文字装飾オシャレにしたいんだけど、どうすればいいの?」

悩む人B
「ブログの文字装飾にオススメのプラグインを知りたい」
上記の悩みを持っている人は解決できます。
この記事ではブログ装飾に関する悩みを解決できるように
オススメのプラグインを紹介しています。
あなたも本記事で紹介するプラグインを使っておしゃれなブログ記事を作成してください。
【記事の内容】
・WordPressブログの文字装飾のためのプラグイン!
・ブログの文字装飾に欠かせないおすすめタグ!
【記事の信頼性】僕はブログで実際に毎月30万円ほどの利益を上げていますし、
20名ほどのコンサル生を持ちブログで5万〜30万円ほどの
収益を発生させているメンバーを多く輩出しています。
WordPressブログの文字装飾のためのプラグイン!

文字装飾の目的
文字装飾をする目的は以下の通りです。
・ユーザーにわかりやすい記事デザインになる
・ブログ記事の滞在時間が伸びる
・記事の独自性でGoogle評価アップ
文字装飾に関する具体的なことは以下の記事で解説しています。
AddQuicktagをインストール
僕が普段使っている文字装飾のためのプラグインを紹介します。
本記事も以下より紹介するプラグインで文字装飾全般を行なっております。
■WordPressにログインして『プラグイン』→『新規追加』にて
『AddQuicktag』をインストールして有効化します。

■『AddQuicktag』の設定画面に入ります。
『ボタンのラベル』『ラベル名』『開始タグ』『終了タグ』を入力しましょう。

■上記タグの知識がなくて、何を入力すればいいのか分からない!っていう人は
『AddQuicktag』が提供するタグをそのままインポートするのもありです。
僕は基本的にそれらを使っています。
※解凍してお使い下さい
以下よりインポート方法を解説します。
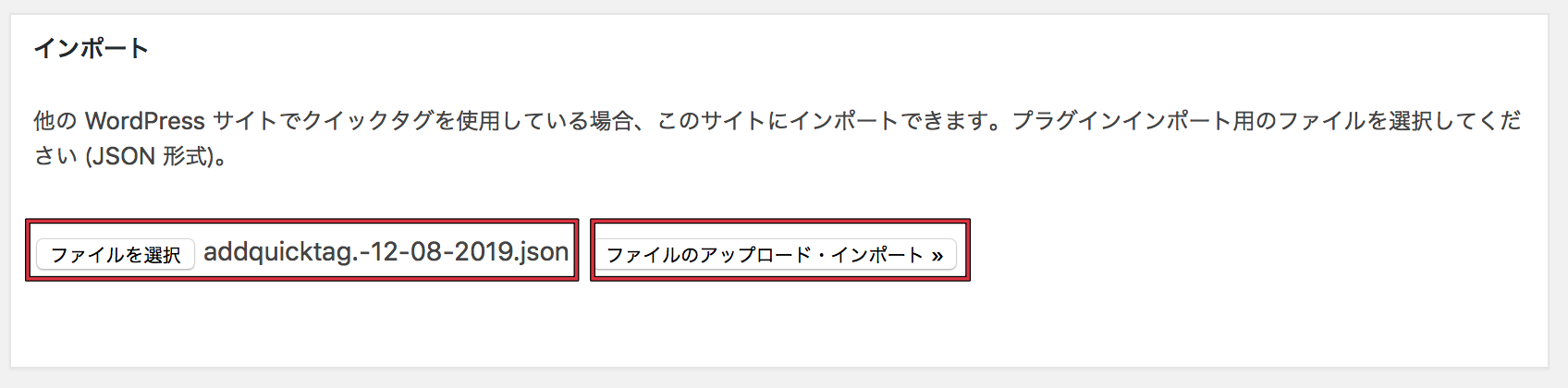
■『AddQuicktag』の『インポート』に移動します。
『ファイルを選択』にて上記でダウンロードしたファイルを選択して
『ファイルのアップロード・インポート』ボタンを押します。
※ファイルは事前に解答しておいて下さい

これで『AddQuicktag』のデフォルトのタグを入手することができました。
また僕が使っている『AddQuicktag』をそのまま使っていただいても構いません。
※zipファイルなので解凍されてからお使いください。
基本は一緒ですが、僕個人的に必要だと思ったタグをいくつか追加してあります。
ブログの文字装飾に欠かせないおすすめタグ!

AddQuicktagのおすすめタグを紹介します。
『AddQuicktag』でインポートしたタグでオススメのタグを紹介します。
以下より紹介するタグを使うことで、
今のブログ記事より一層おしゃれかつ読みやすいデザインとすることができますよ。
吹き出し(LINE風・Facebook風)
吹き出しはユーザーの声として使うことが多いですね。
吹き出しがあることでユーザーがそれを目にした時、
さらに身近に感じてもらえやすくなります。
LINE風は若者向けの記事の時、
Facebook風は大人めな人を対象として記事を書いているときに使うと良いですね。
※画像はお好きなものをお使いください。
[voice icon=”https://akira-ogura.com/wp-content/uploads/2019/11/06e164d3318225d72d956fed00d09c48.png” name=”吹き出し” type=”r line”]「LINE風」[/voice]
[voice icon=”https://akira-ogura.com/wp-content/uploads/2019/11/d6ca987d520d0961d99be9e3464a512c.png” name=”吹き出し” type=”r fb”]「Facebook風」[/voice]
注意説明
話が変わる前の記事の節目に注意点があればこちらのタグを使いましょう。
僕の場合は見出しごとに何か注意点があれば
その都度こちらの注意タグを使うようにしています。
ポイント
解説した後に絶対に抑えておいてほしいべきことがある場合は
こちらの「ポイント」のタグを使いましょう。
以下より僕が作ったオリジナルタグを解説していきます。
結論(アキラオリジナル)
記事は最初の方に結論をおいた方が良いです。
それに関しては別記事でも解説しているので参考にされてください。
ブログ記事の構成を伝授します【テンプレート化して超絶早く!】
結論は目立つようにタグで作りましょう。
記事の内容・信頼性(アキラオリジナル)
記事冒頭に記事の内容と信頼性について記しておくと
ユーザーも分かりやすいし、
Googleからの評価も非常に高くなります。
以下のタグをぜひ使われてください。
点線枠・グレー背景(アキラオリジナル)
点線枠・グレー背景は自分の意見や感想を述べるときに使っています。
僕の意見は記事の内容の中では重要視される部分でもないので
本来の文章とは分けるようにしています。
薄い緑背景枠・青背景枠(アキラオリジナル)
以下の2つの枠は【見出し2】の最終終了時点で
その【見出し2】のまとめとして使ったり、
別の記事で解説したことを簡単にまとめたりしている時に使うことが多いです。
色を分けたのには特に理由はないので、
お好みの色の枠を使われてください。
AddQuicktagは必須プラグイン
ここまでご覧いただきありがとうございます。
自分でタグを作ることが出来るよ〜って人であれば
必要のないプラグインかもしれませんが、
ブログ初心者やタグの作り方がわからない人には
非常にオススメのプラグインとなっています。
ぜひ今回紹介されたタグを使って
ブログ記事をおしゃれにデザインされてくださいね。
それでは最後までご覧いただきありがとうございました。










コメント