こんにちは、アキラです。

悩む人A
「ブログに目次っていらないの?」

悩む人B
「WordPressブログの目次の必要性は?」
上記の悩みを持っている人は解決できます。
WordPressブログに目次が必要か必要でないかと言う質問をコンサル生やメルマガ読者からもよくいただきます。
この記事ではブログの目次の必要性についてお話ししていきたいと思います。
本記事を参考にしていただければブログ目次に関することに困ることはなくなります。
【記事の内容】
・WordPressブログに目次はいらない?
・WordPressブログに目次を導入する方法
【記事の信頼性】僕はブログで実際に毎月30万円ほどの利益を上げていますし、
20名ほどのコンサル生を持ちブログで5万〜30万円ほどの
収益を発生させているメンバーを多く輩出しています。
WordPressブログに目次は必須です

ブログを運営する上で目次は必要だと僕は考えています。
このブログでも目次を採用させてもらっています。
目次が必要な理由は以下の通りです。
ブログに目次入れる理由1:ユーザーが目的を探しやすい
ブログ記事というのはユーザー第一で作る必要があります。
そのため訪れてくれたユーザーに
どこに何が書いてあるのかをを示してあげることは最大級の親切さだと僕は考えています。
→もちろん、その上でユーザーが満足する情報を届けることが前提です。
目次であればユーザーが求めている答えにすぐに誘導してあげることができるし、
意外と目次のクリック率は高いので。
特に今はスマホでの検索8割を占めるため、
目次を用意してあげたほうが遥かに親切だと言えますね。
ブログに目次入れる理由2:自分がわかりやすくなるから
記事執筆者である僕らにも目次を使うメリットがあります。
例えばリライトをしたいってなった時に、
目次があればどこに何が書いてあるのかを簡単に把握することができるため
簡単にリライトしたい箇所を見つけることが可能になります。
これも一つの利点ですね。
WordPressブログに目次はいらない?

僕個人としては目次は必要不可欠だと考えていますが、
反対に目次を導入する必要はないと考えている人もいます。
以下が目次がいらないと言われている理由です。
ブログに目次入らないとされる理由1:ユーザーは目次を使わないから
ユーザーはわざわざ目次を使わないという意見は
僕がブログを始めた5年ほど前から言われています。
パソコンの画面であれば目次を使わなくても目的地までたどり着くことがで簡単ですが、
スマホ画面であれば長いスクロールが必要になるため、
むしろスマホユーザーは目次を多く使います。
先ほどの『ユーザーが目的を探しやすい』でもお伝えした通り
スクロールの手間を省くためにも
目次は設定してあげたほうが良いと言えますね。
ブログに目次入らないとされる理由2:スマホ画面だと目次が邪魔になるから
長い記事であれば目次がびっしりとスマホ画面を埋めてしまうので
「邪魔だ!」と思われる可能性があると考えるのもわかります。
しかし目次がびっしりになるぐらい長い記事になるからこそ
目次を用意してあげることがユーザーにとって優しい記事だと思っています。
長い記事だと目的の答えを探すのに手間取ってしまうため
目次があればその手間を省きユーザーにすぐに答えをお届けすることができるので。
ブログに目次入らないとされる理由3:目次があると滞在時間が減るから
これは完全に『自分目線』で記事を書いてしまっている人の考えです。
ユーザー度外視の戦略でSEO強化に力を入れてしまえば、
ゆくゆくはGoogleの評価を落としかねません。
→多分そういう考えでブログ運営していたら、
ブログ全体を見ると至る所にSEO的にマイナスな影響を及ぼしている恐れもあります。
僕らはユーザーに満足してもらうために記事を書く必要があるし、
それが結果的にユーザーの滞在時間を伸ばすことにつながりますので、
「目次があると滞在時間が減るから、だから目次を入れない」
という小手先のテクニックはする必要はありませんよ。
WordPressブログに目次を導入する方法

プラグインを使用する
僕はプラグインを使って目次を導入しているので
面倒な作業をしたくない人は本記事を参考にされてください。
もしテーマ編集から目次を導入したい方は、
『プラグイン 目次 作り方』と検索してください。
Easy Table of Contentsをインストール

WordPressにログインし『プラグイン』→『新規追加』より
『Easy Table of Contents』をインストールして『有効化』してください。
Easy Table of Contentsの設定
『Easy Table of Contents』の設定画面に移動してください。
■”サポート有効化”の『投稿』と”自動挿入”の『投稿』にチェックを入れてください。
『固定ページ』などそれ以外の項目は任意ですが、特別入れる必要もないでしょう。
もし今後、その他のページにも目次を表示したい時はその時にチェックを入れると良いです。

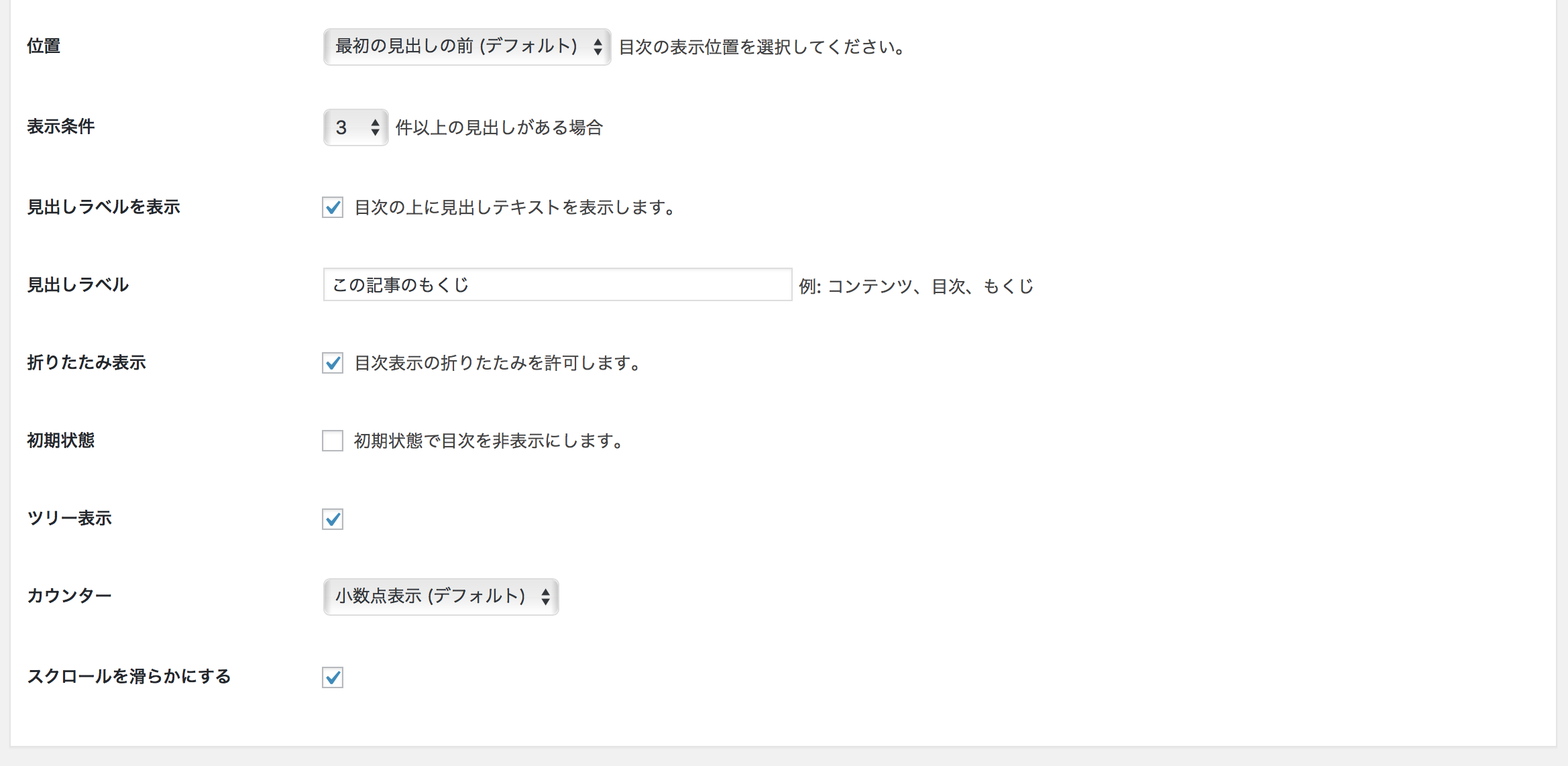
■”位置”は『最初の見出しの前』でOKです。
”表示条件”は『3件以上の見出しがある場合』にしましょう。見出しが少ない場合は表示しなくても良いですね。
”見出しラベルを表示”はテキストを表示するかどうかなのでチェックを入れましょう。
”見出しラベル”には任意のテキストを入力してください。このブログの場合は「この記事の目次」としています。
それ以外はデフォルトのままでOKです。

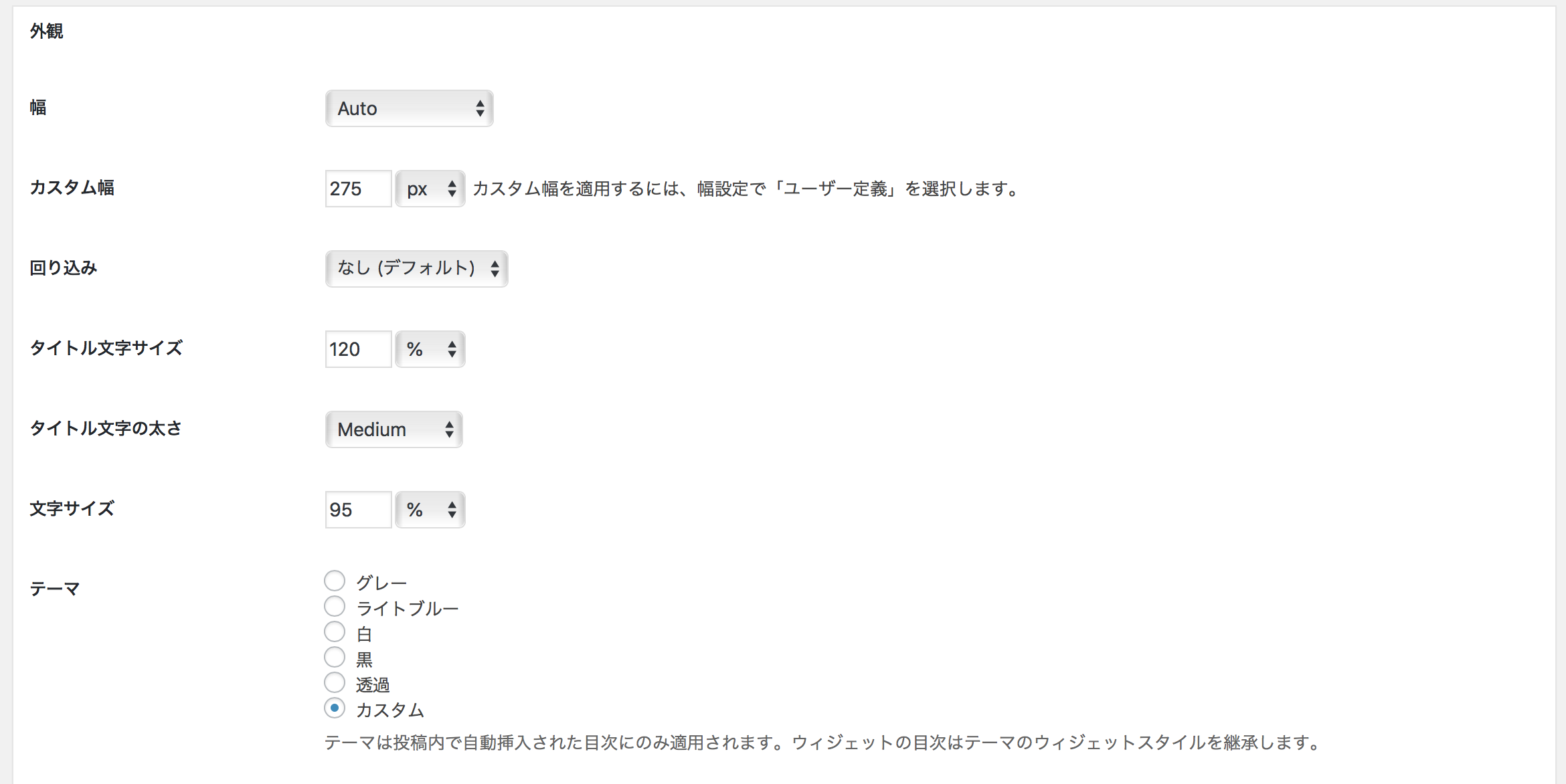
■外観も基本的にはデフォルトでもOKです。
サイズ感を調整したい方は、”カスタム幅””タイトル文字サイズ””タイトル文字の太さ””文字サイズ”を変更しましょう。
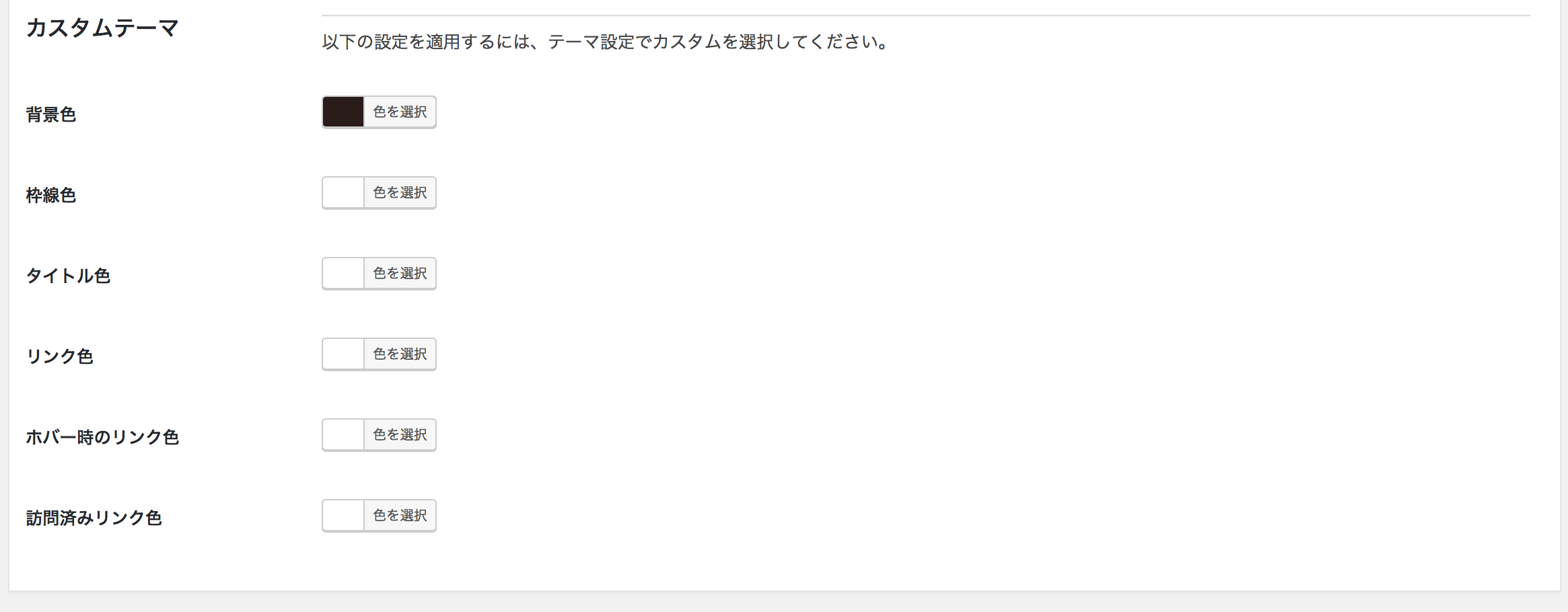
テーマカラーをデフォルト色にしたい方は色を選択して、
細かく色を選択したい方は『カスタム』を選択しましょう。

■上記で『カスタム』を選択した人は以下よりそれぞれのカラーを変更することが可能です。
お好みでカラーを作り上げてください。

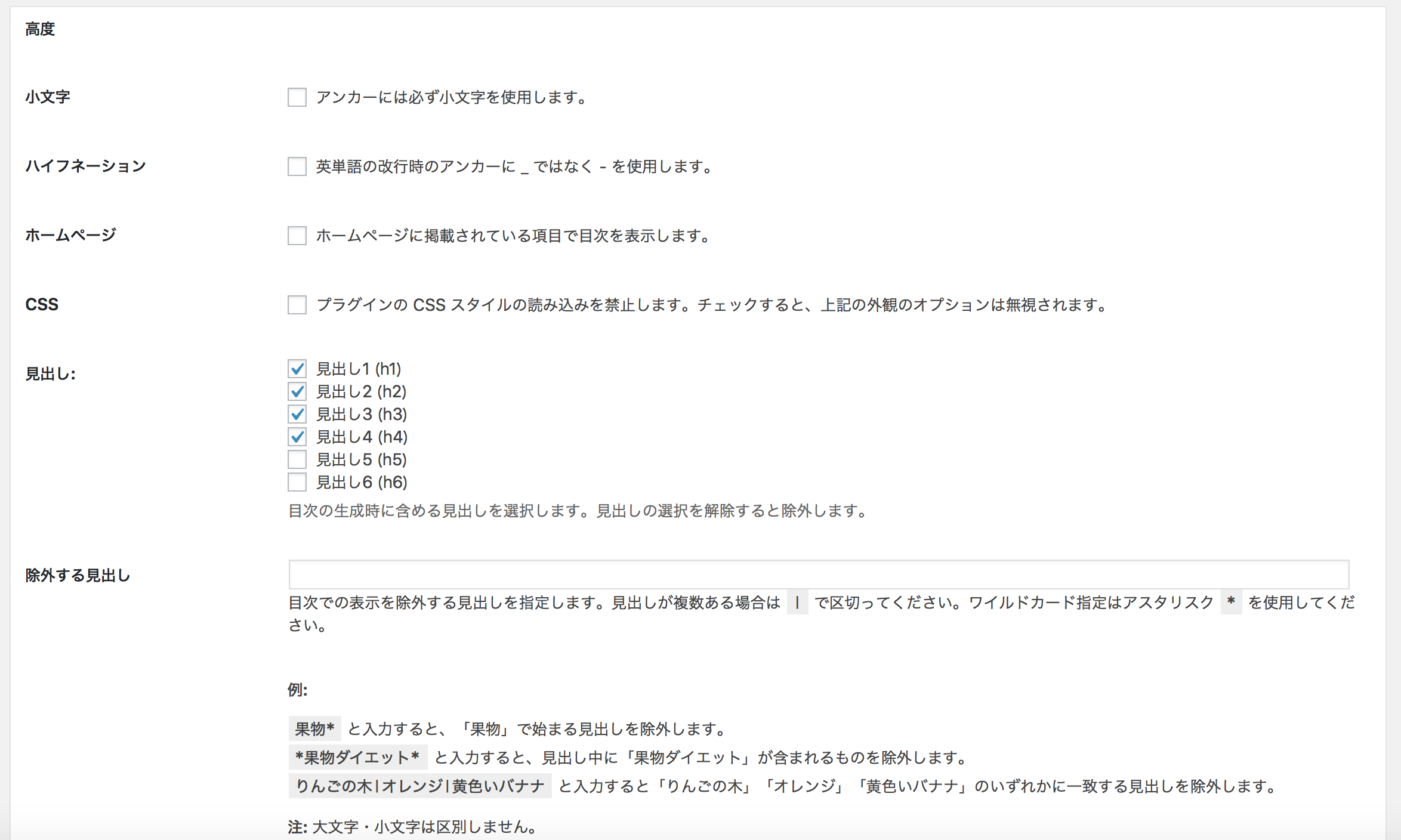
■基本的にデフォルトでOKですが、
『見出し5』と『見出し6』の表示はしなくても良いのでチェックを外しましょう。

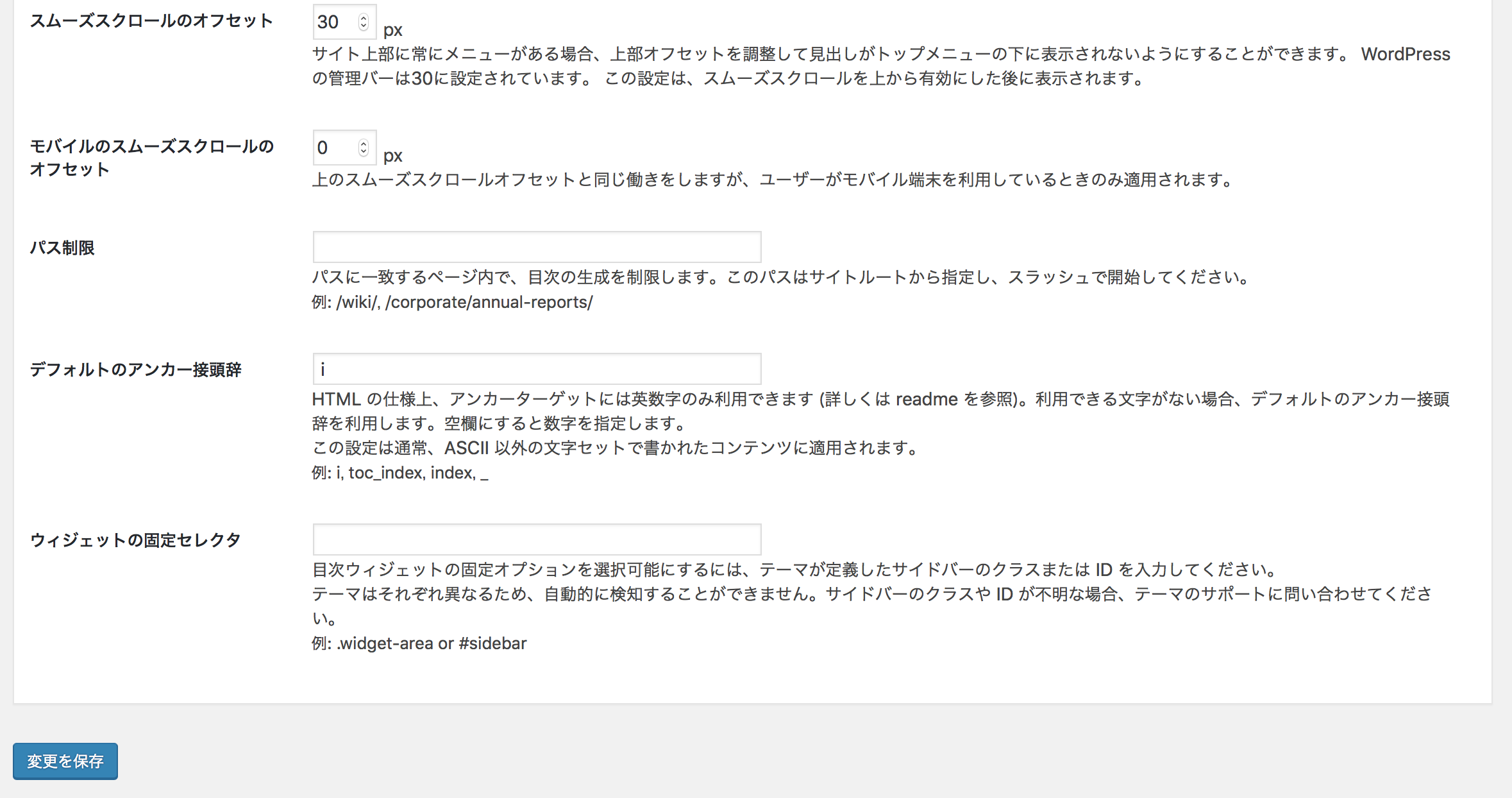
■デフォルトでOKです。

以上で目次の設定は完了です。
あなた好みの目次を作成してください。
見出しが目次になりますので、見出しの使い方も理解しておくと良いですね。
ブログ記事の目次はユーザーへの親切です
ここまでご覧いただきありがとうございました。
以下が本記事のまとめとなります。
・ユーザー第一に考えるならブログに目次は必要です。
・滞在時間を伸ばすために目次を外すのはNG。ユーザー視点で考えよう!
・Easy Table of Contentsで簡単に目次を入れる!
それでは最後までご覧いただきありがとうございました。









コメント