こんにちは、アキラです。

悩む人A
「WordPressブログ立ち上げたけどサイトマップって何?」

悩む人B
「サイトマップが必要って聞いたけど、WordPressブログに導入する方法知らない・・・」
上記のような悩みを持っている方もいるかなと。
今回の記事では下記のことについて解説していきます。
・WordPressブログでのサイトマップの作り方
SEO的にサイトマップ入れておいた方が良いので、必ず完了させておきましょう。
WordPressブログでのサイトマップの作り方

サイトマップとは
記事をたくさん入れるようになると、ユーザーが任意のページにたどり着くのが難しくなります。
そこでサイトマップがあるとユーザーは簡単に興味のある記事ページにアクセスすることができるようになります。
本来であれば主導でサイトマップを更新していく必要があるのですが、
プラグインを使うことで、自動でサイトマップを生成してくれるようになります。
以下より解説します。
PS Auto Sitemapでサイトマップを自動生成
『PS Auto Sitemap』というのは、
ブログやサイトの投稿ページや固定ページをサイトマップを
自動で一覧表示してくれるプラグインです。
設定も簡単なので以下の手順の通り進めてください。
PS Auto Sitemapでサイトマップを作る手順
■『PS Auto Sitemap』をインストールしましょう。

■インストールしたらまずは『固定ページ』→『新規追加』へ移動。
『タイトル』→『サイトマップ』を推奨
『パーマリンク』→『sitemap』を推奨
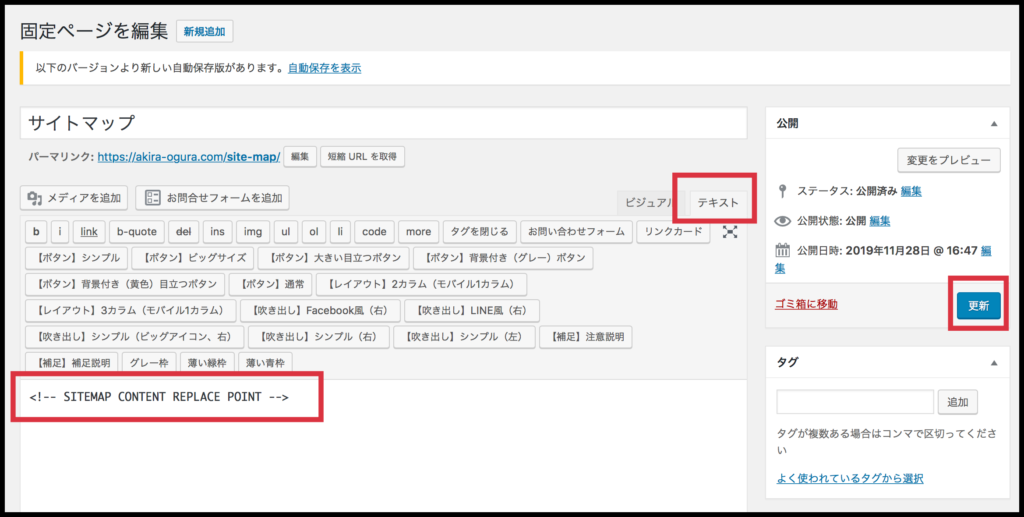
『テキスト画面』に移動します。

■以下のコードを『テキスト』に入力。

『公開』ボタンを押します。
※表示されている画面は『更新』となっていますが気にしないでください。
■次に投稿ページのブラウザに表示されているURLを開きます。
赤枠に囲まれている数値コードをメモしましょう。
![]()
これがあなたのブログのサイトマップのIDとなります。
この数字を設定しないとサイトマップが表示されません。
■『PS Auto Sitemap』の設定に移ります。

ホームページの出力:チェックを外す。ホームページを表示させる必要はないです。
投稿リストの出力:必ずチェックを入れる。投稿ページは表示させます。
固定ページリストの出力:任意でチェック。固定ページも表示させたい場合はチェックを入れましょう。
サイトマップを表示する記事:メモしていたIDを入力してください。
先に出力するリスト:投稿にしましょう。投稿ページが一番上に表叙されます。
カテゴリーと投稿の表示:同一マップ内にしましょう。わかりやすいので。
除外カテゴリ:サイトマップから除外したいカテゴリーのIDを入力します。IDの取得方法はサイトマップIDの取得方法と同じです。
除外記事:サイトマップから除外したい記事のIDを入力します。IDの取得方法はサイトマップIDの取得方法と同じです。
スタイルの変更:お好みで。
以上が完了したら『変更を保存』を押します。
これでサイトマップの設定は完了しました。
Googleにクロールしてもらうためのサイトマップを作る
ここまでご覧いただきありがとうございました。
今回の記事は『ユーザが見やすくなるためのサイトマップ』を生成しましたが、
『Googleにクロールしてもらうためのサイトマップ』も作る必要があります。










コメント